自动化并增强工作流程的工具包
利用 Gulp 和 JavaScript 的灵活性来自动执行缓慢、重复的工作流,并将其组合成高效的构建管道。
- TypeScript用任何编程语言开发
- PNG用任何工具创建资源
- Markdown用任何格式书写
- JavaScript得到编译后的代码
- WebP得到经过优化的图像
- HTML得到渲染后的内容

灵活
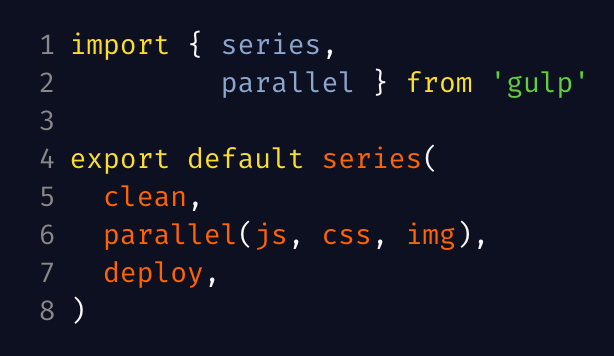
使用代码进行配置,充分发挥 JavaScript 的所有能力来创建 gulpfile — 你可以用自己的代码或串联单一用途的插件来编写任务(task)。

可组合
编写功能独立、�单一的任务(task),并将其组合成更强大的操作,为你提供速度和准确性的同时减少重复劳动。

高效
通过使用 gulp 流(streams),你可以在将任何内容写入磁盘之前在内存中对文件应用多种转换,从而显著加快构建过程。
Connecting plugins
使用来自社区的插件是一种快速入门 gulp 的方法。由于每个插件都执行少量工作,因此你可以将它们像模块一样连接起来。将各种技术的插件链接在一起,以达到您期望的结果。
浏览 来自社区的插件 以了解它们各自的功能!